Antes de diseñar tu sitio web, a no ser que sea una web de servicios sencilla, dibujo un esqueleto que representa tu arquitectura de la información de un modo estratégico.
¿Qué es un Wireframe?
Es un esquema visual o también llamado “esqueleto” de un sitio web o de una aplicación, donde se representa su arquitectura, sistema de navegación y el orden de los elementos (botones, menús, imágenes, información, etc.).
¿Para qué sirve?
Un wireframe sirve para representar las funciones de tu sitio web o app, sus prioridades y las reglas para mostrar cada información. Representa el efecto de cada pantalla y la arquitectura global. Es muy útil porque sobre este esqueleto se pueden hacer cambios muy rápidos, y comprobar su estrategia y funcionalidad.
Tipos de Wireframes que realizo:
Depende de la complicación de cada proyecto, realizo 2 tipos de wireframes:
Esqueleto + Wireframe Diseñado
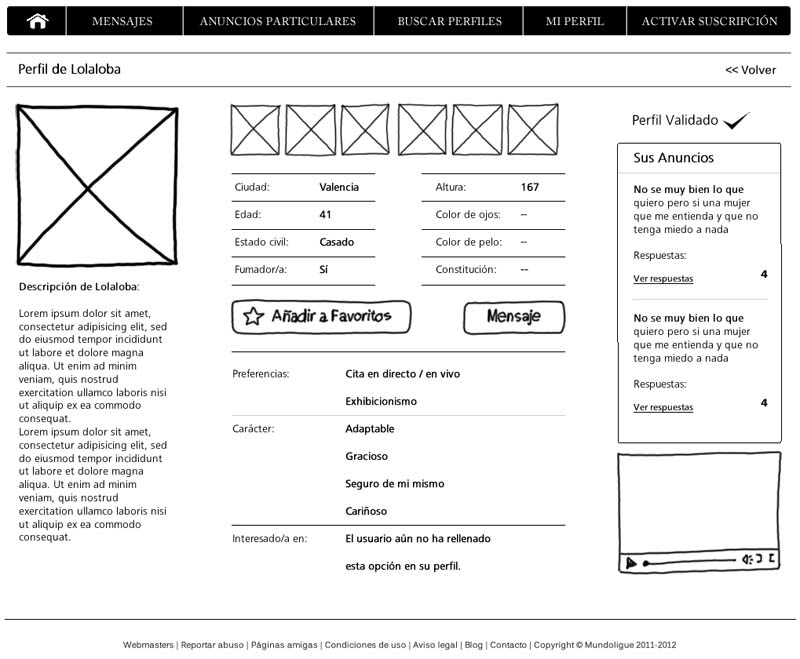
Este tipo de esquemas es para proyectos complejos. Primero dibujo un esqueleto, que es como un boceto (sin diseño). Los dibujo a lápiz para organizar esquemáticamente los elementos de cada pantalla y toda la estructura y arquitectura global.
El siguiente paso es una vez aprobado el esqueleto. Realizo el wireframe con diseño, donde reemplazo todos los elementos abocetados por elementos diseñados. En esta fase, diseño todo: como los mensajes de la aplicación, los botones, menús, imágenes, tipografías, etc., donde ya se puede ver como si estuviera online con todas las funcionalidades y respuestas de la máquina. Es el paso previo a la programación.

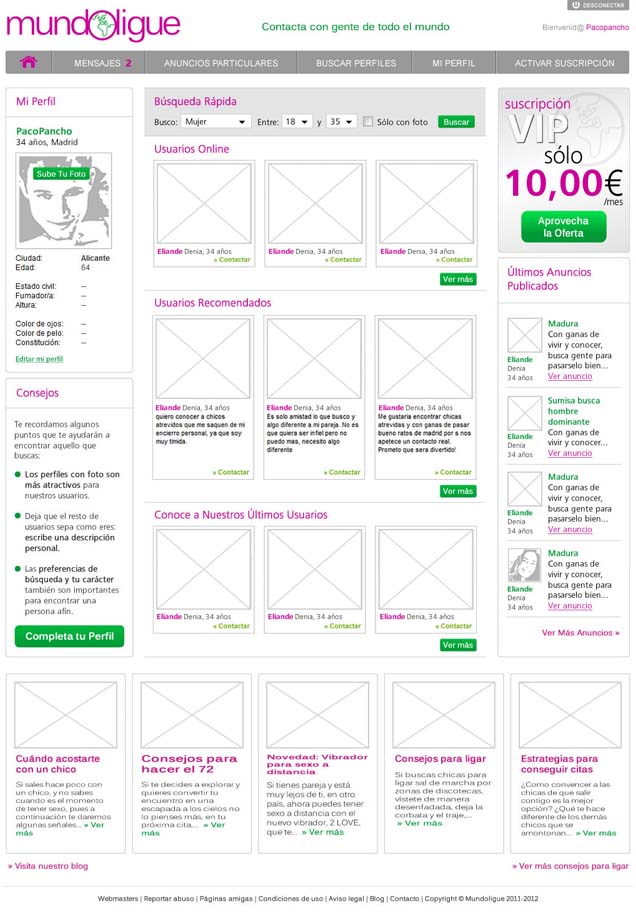
Wireframe Diseñado
Es el que uso más. Lo uso en sitios que no son complejos para que el cliente final se haga una idea visual muy exacta de cómo será su sitio y de su arquitectura estratégica. Los programas que uso para este tipo de Wireframes son o Fireworks o Photoshop. Las imágenes de abajo son de wireframes diseñados.